スマホでバナーを作成する方法を紹介!
ほんの一例ですがスマホでバナーを作成する方法を紹介します
パソコンにデザインソフトを入れなくても、ネット上にある無料で使えるデザイン系のソフトでもヘッダーやバナーは作成できます。
ただふとスマホで出来ないか?と思い作成してみたので紹介します。
使用したのはLINEカメラアプリです。他のアプリでも出来ます。
もちろん本格的なバナーを作成しようとすると、写真や色の効果の勉強、キャッチコピーなどの知識も必要となります。ここではそういった知識は一切飛ばします。
(個人レッスン時にはスマホでの写真の撮り方などもお伝えしています)
スポンサーリンク
LINEカメラアプリによる作成手順
たとえばこちらのバナーをLINEカメラアプリで作成する方法を紹介します

背景に花の写真を使用(単純に色でも可)
⇒先に『心豊かに生きるヒント』『夢応援・夢実現プロジェクト』『Enjoy Life Joy Life』入力
⇒一旦保存⇒再度画像として出し、周囲の色を付けて保存
⇒再度背景としてアップ⇒白い枠を挿入し前面に言葉を入れる
このような手順です。それでは画像を入れながら説明していきます。
◆手順1
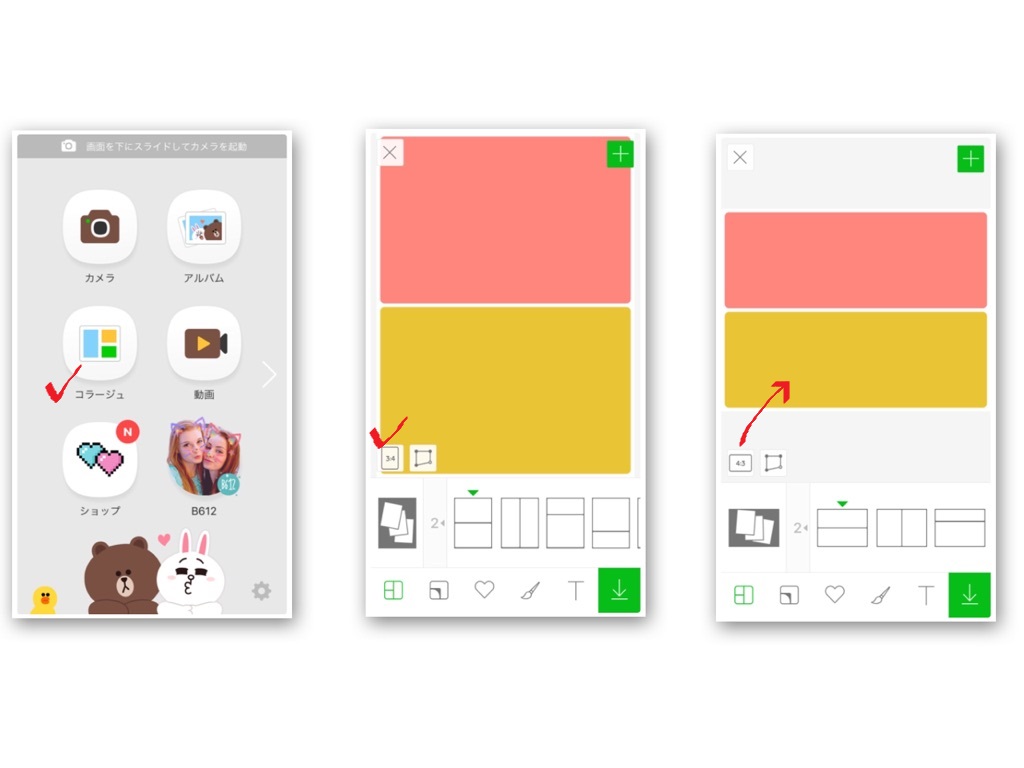
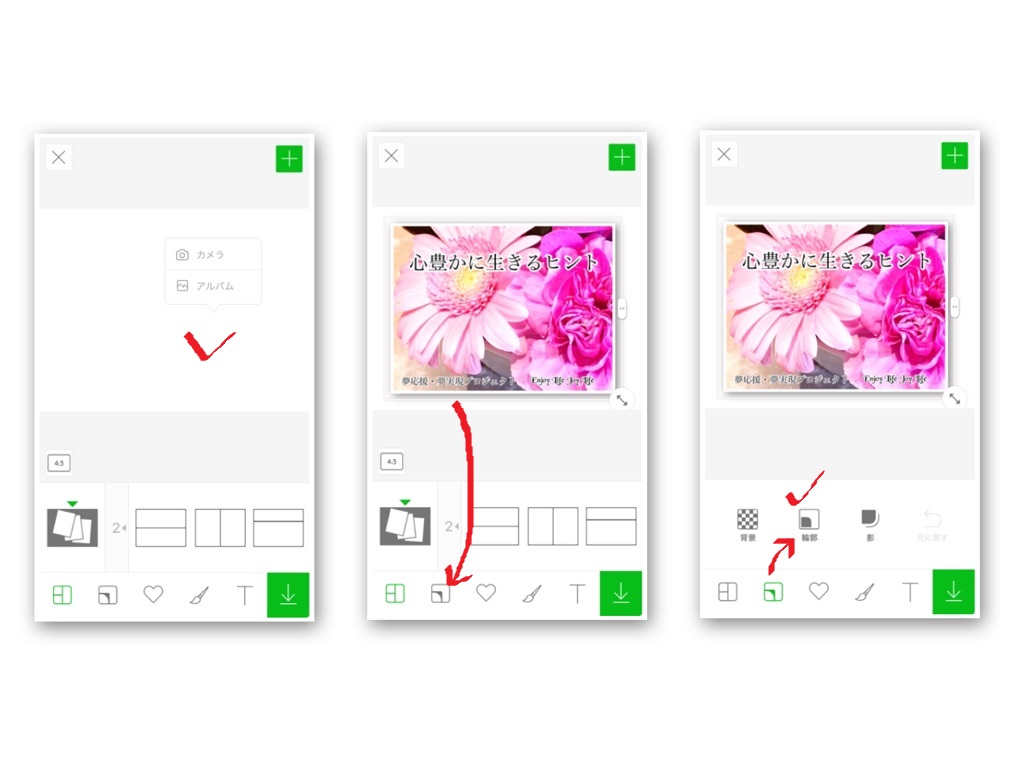
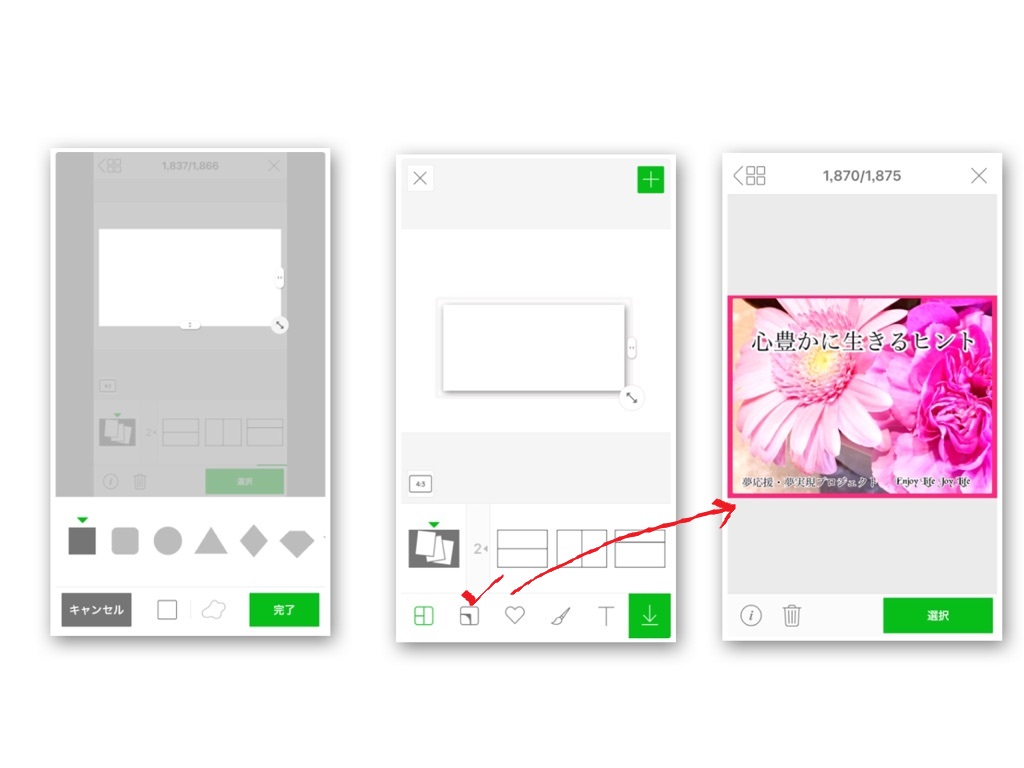
まずはコラージュ⇒「3:4」を「4:3」にする

⇒初期の状態は二つの枠なので1画面にする(左横を押すと1画面になる)
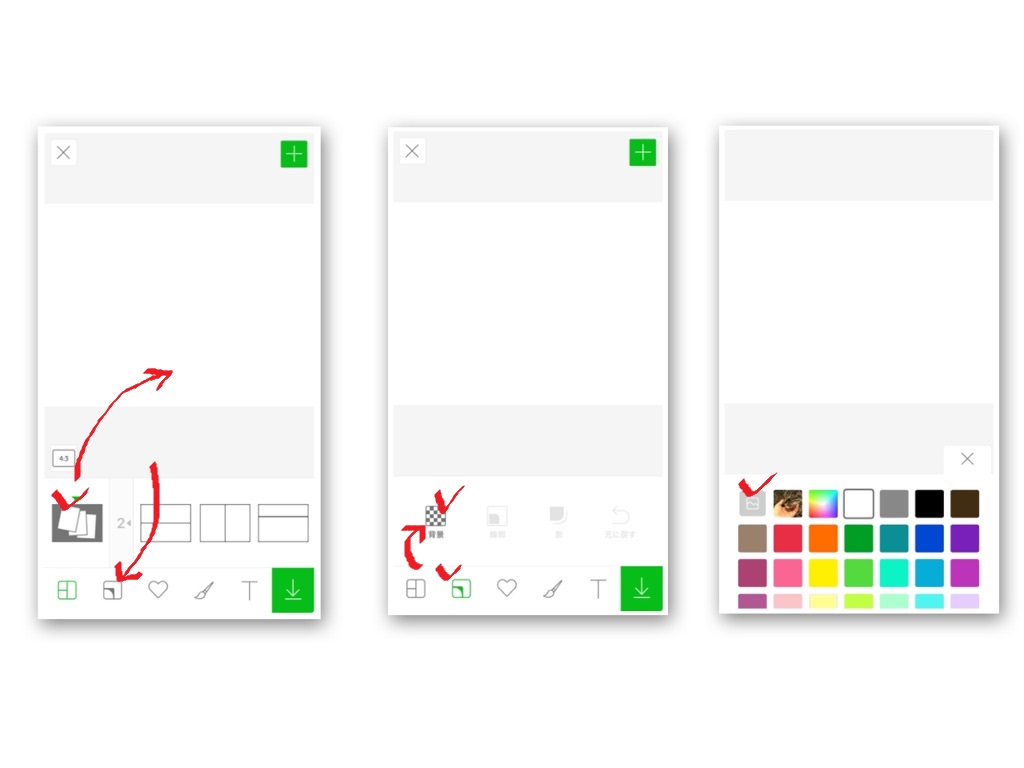
⇒次に背景のボタンをクリック(下左から2番目)
⇒「背景」をクリック⇒好きな画像を選択できるボタンをクリックする

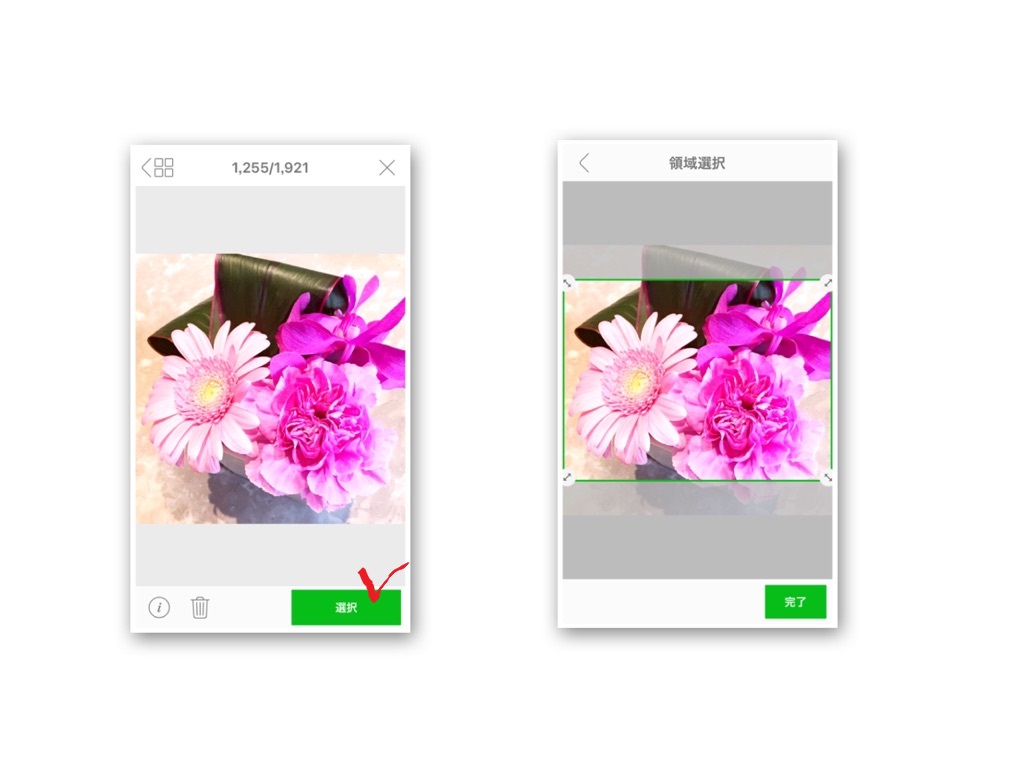
スマホに入っている画像から選択⇒どの部分を使うのか選択する

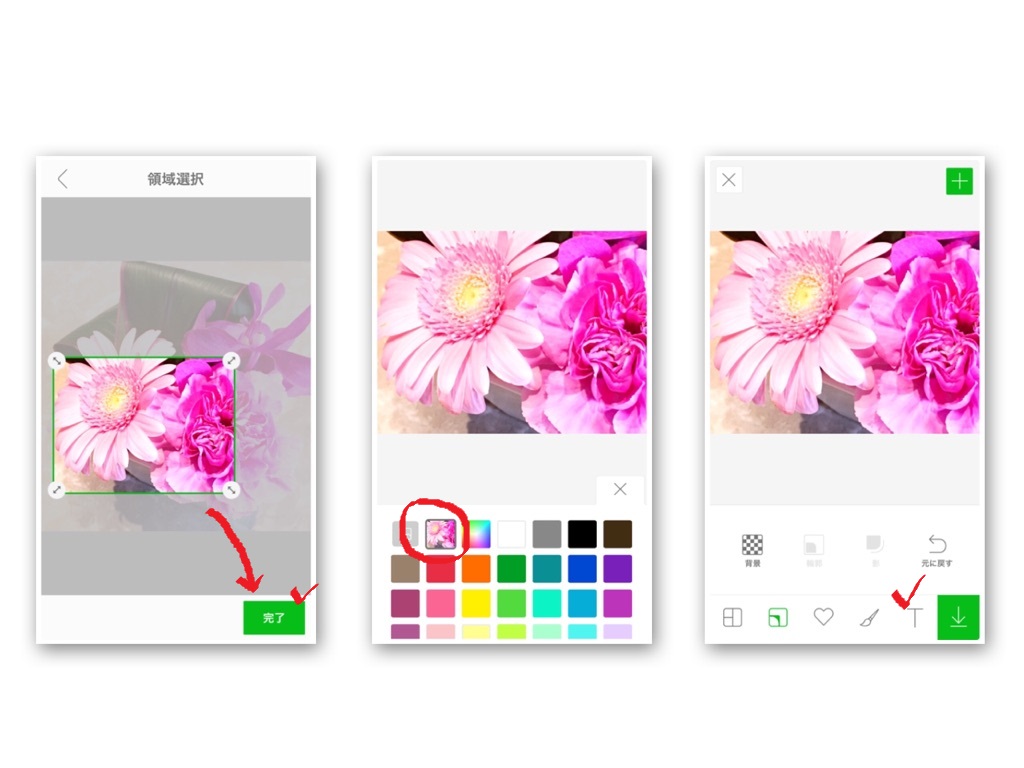
背景に使う部分を選択したら完了⇒背景に選んだ画像が入る⇒次に言葉を入れるために『T』マークをクリックする

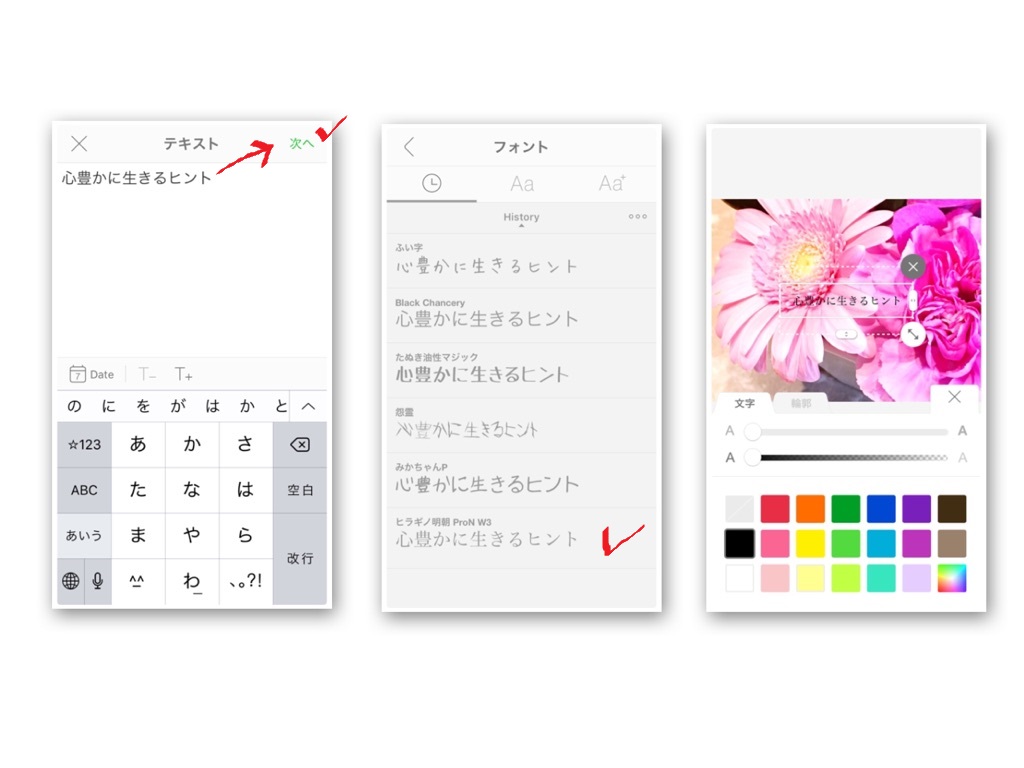
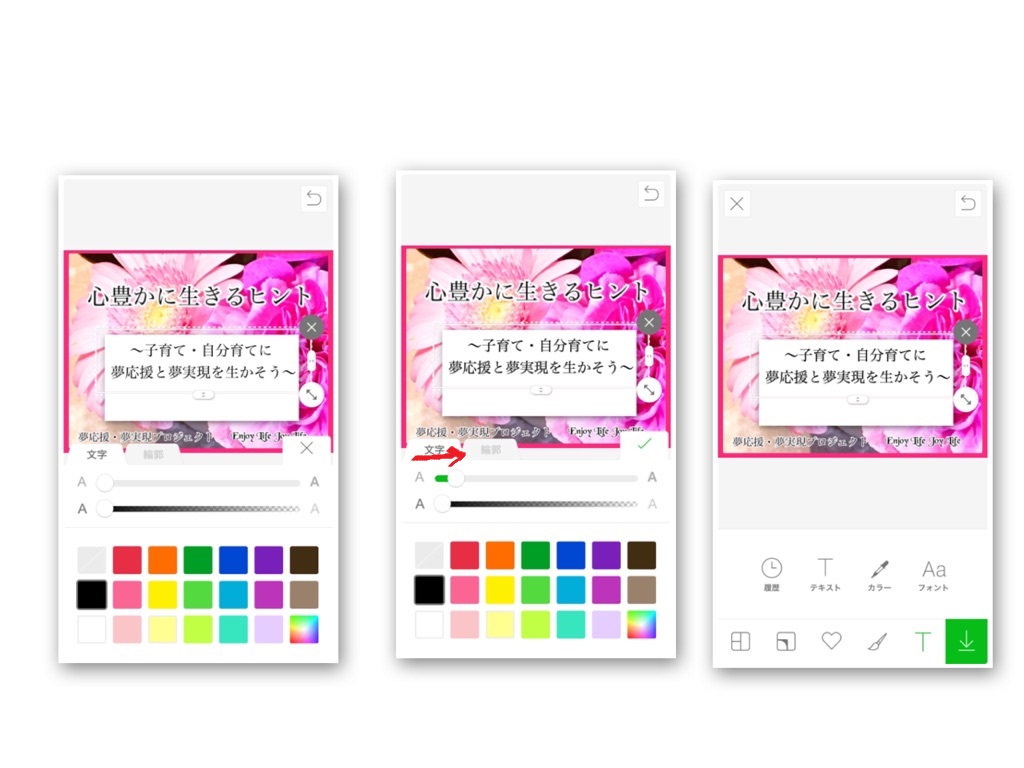
文字を入力する(ここでは)「心豊かに生きるヒント』と入れたら『次へ』⇒フォントを選択する⇒文字が入力される

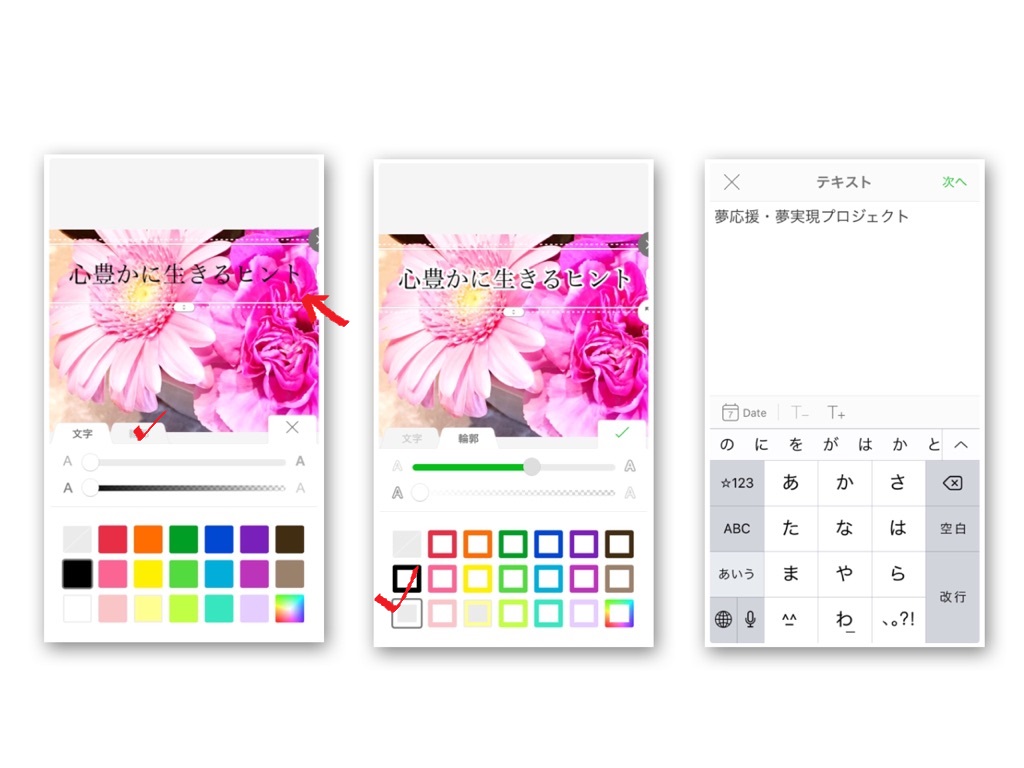
文字の位置と大きさを調整する⇒文字の周囲を白くして目立つようにする⇒次の文字を入力する

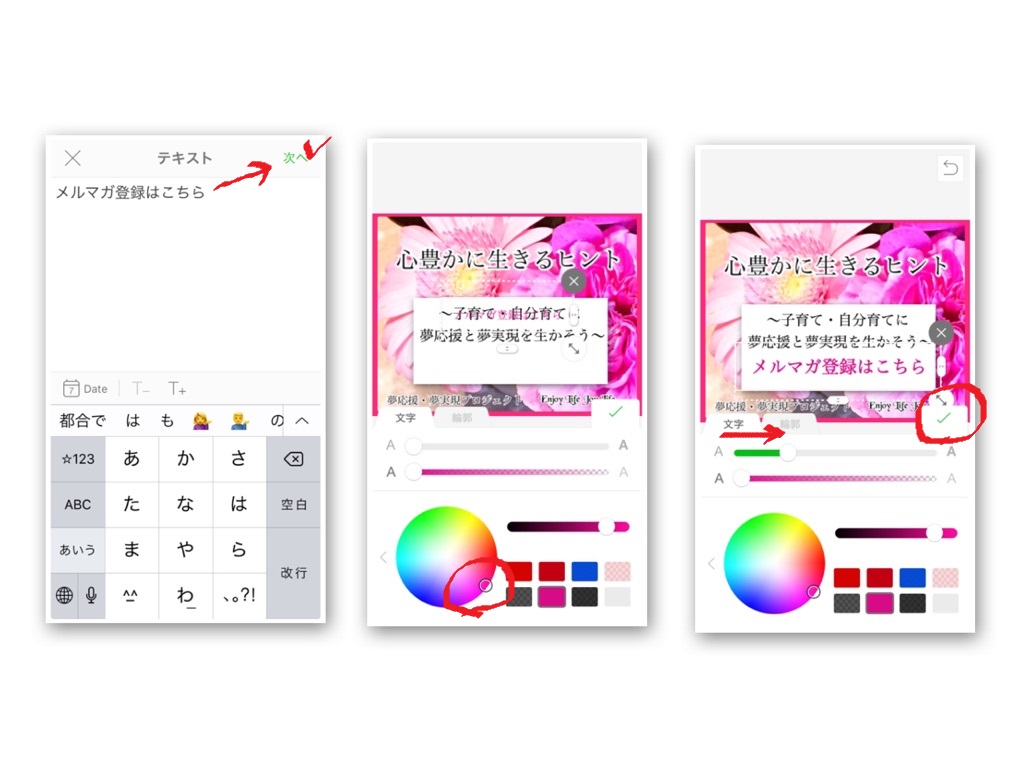
文字の色と周囲の色を選択し位置と大きさを調整する⇒次の文字を入力する

フォントを選択し、位置と大きさを調整⇒一旦保存する

◆手順2(ここは背景に輪郭を付けたい場合の作業)
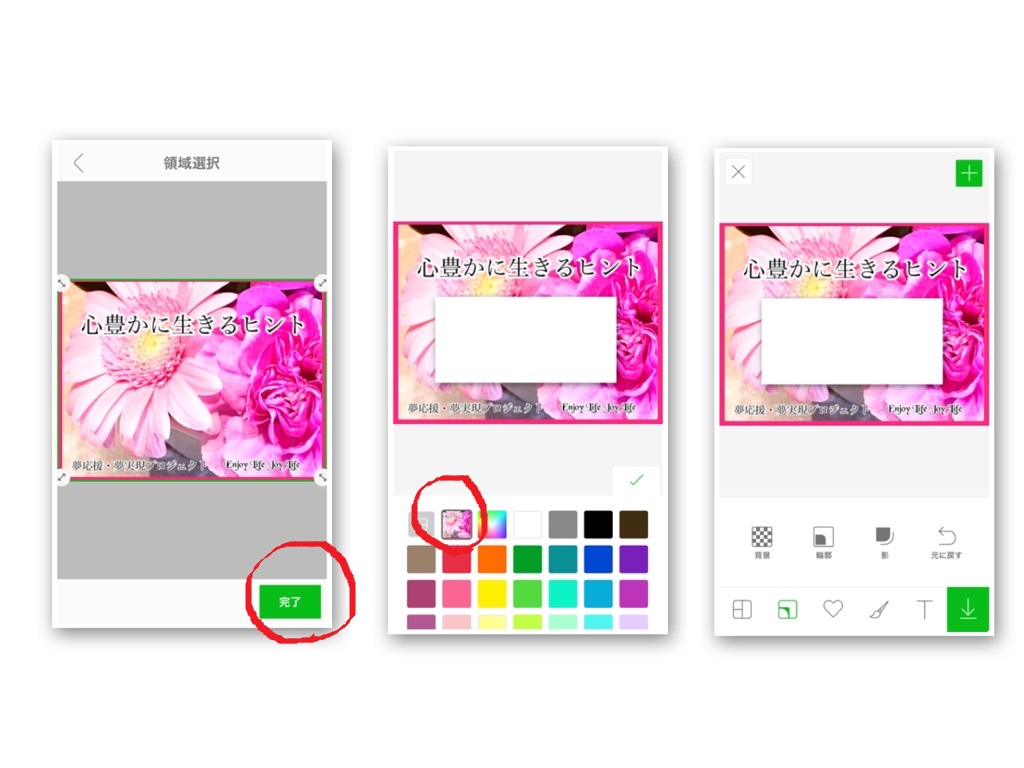
再度新しい画面を開く⇒今度は画面をクリックしアルバムから先ほどの画像を選択する
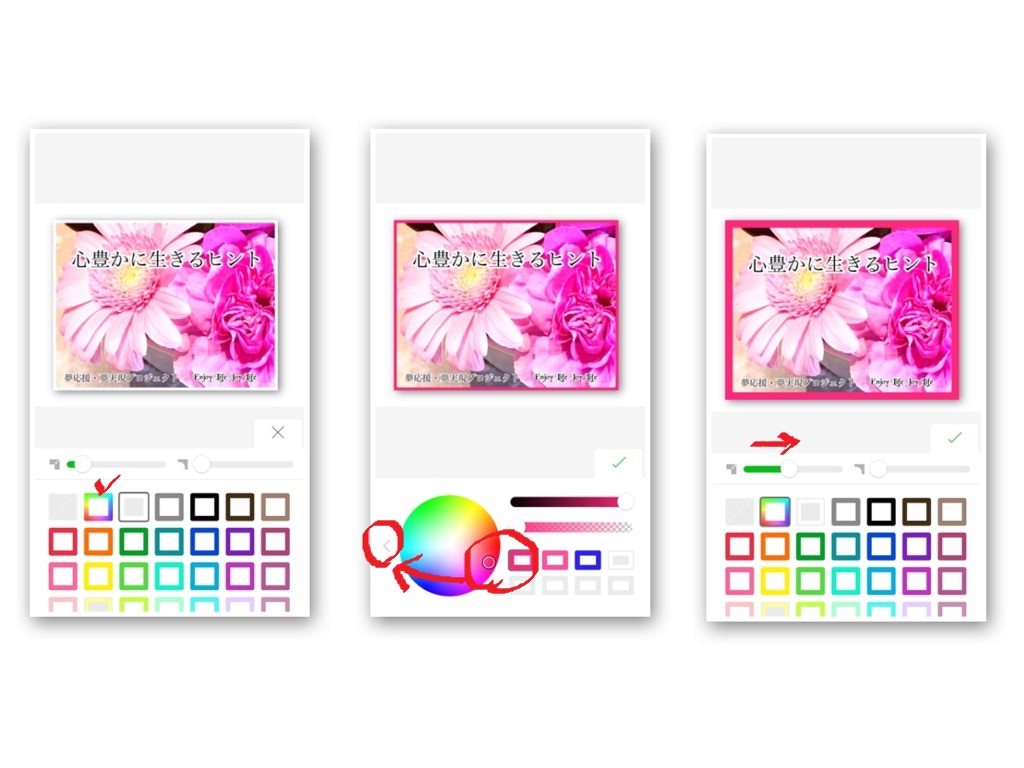
⇒この画像の輪郭に色を付ける

標準のカラー以外のものを選択するときは下記の様にする⇒輪郭の太さを選択する

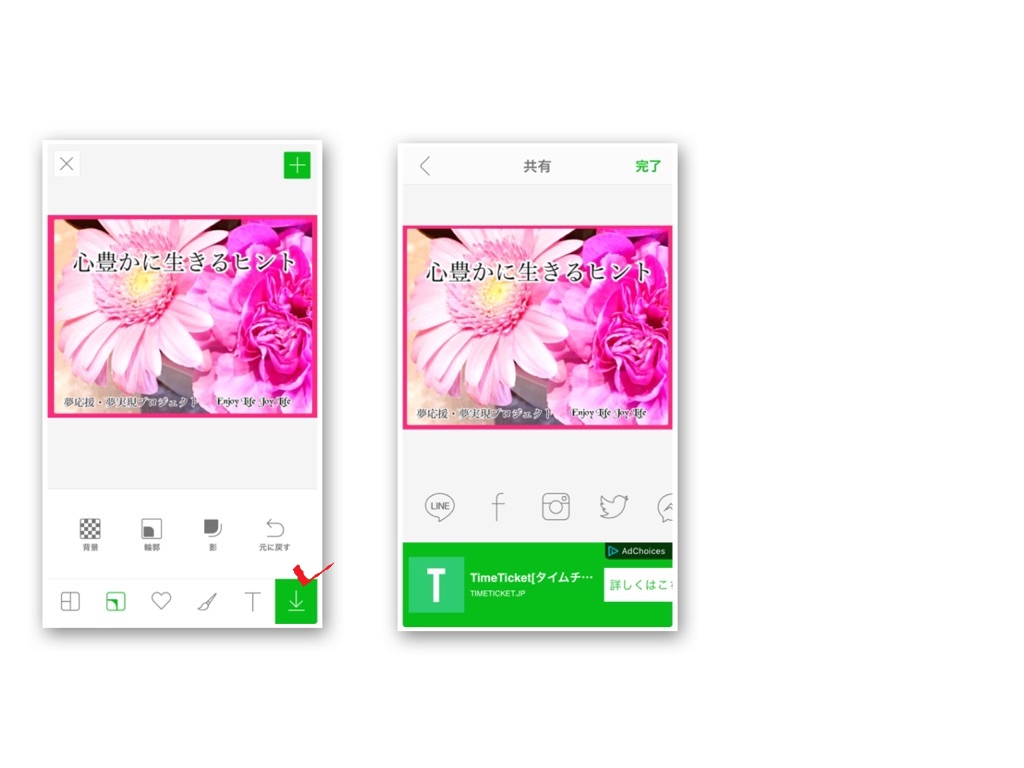
輪郭に色を付けて画面いっぱいに調整しそのまま一旦保存する(これを背景として使う)

◆手順3
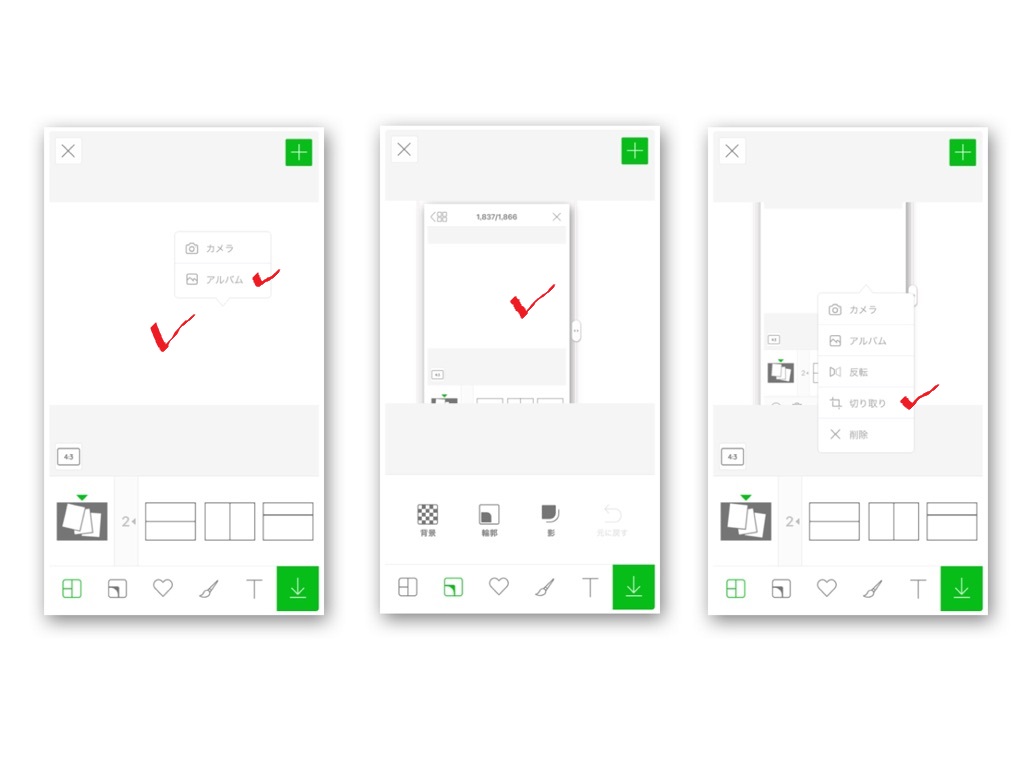
背景画像を先に入れてもいいが、ここでは前面の白い四角と文字を先に入力する
まず何もないところでアルバムを呼び出す⇒白い部分がある画像を選択する⇒必要部分だけ切り抜く

標準は四角、ここでは四角く切り取る⇒次に背景に手順2で作成した画像を入れる

完了⇒このようになる

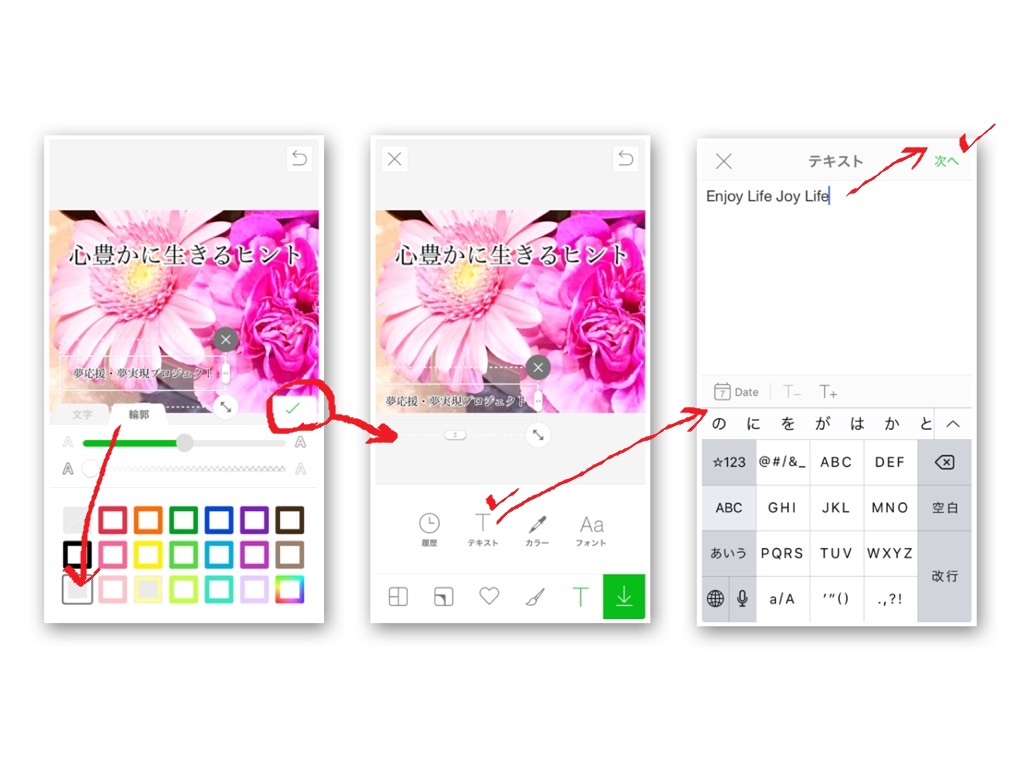
白い枠の縦横を微調整する⇒『T』をクリックし文字を入力する⇒『次へ』フォントを選択

文字の色や太さを調整し位置を決める

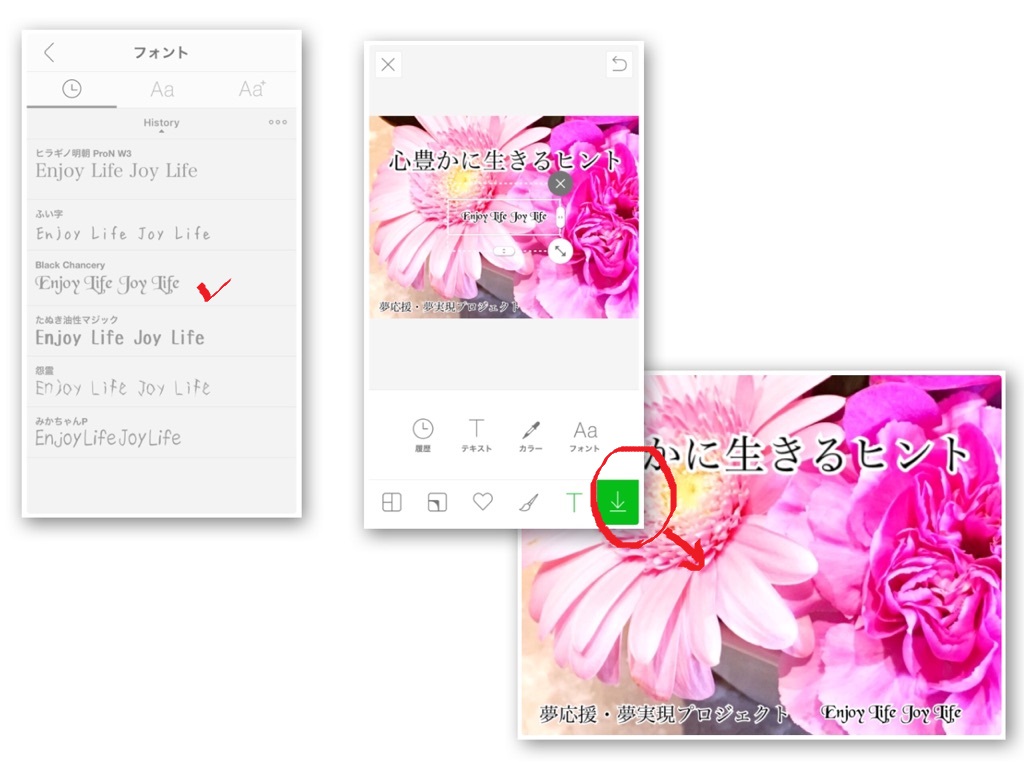
さらにもう一つの文字も入力⇒色や太さを選択する

位置を決めたら保存する(これで完了!)

上記の作業中に白い四角が全面に来て、背面に文字が行ってしまう場合がある。その時は文字が隠れている部分を長く押すと文字が前面に来る。
スポンサーリンク
デザイン系ソフトがある場合はそちらの方が楽!無い人向けの方法です
ちょこっとバナーが欲しい時、慣れればサクッとスマホで作れるという方法でした。
他のアプリで作成する方法もありますが、LINEアプリなら持っている人も多いのでは?と今回はこちらのアプリでの作成手順を、バナーを自作したい人向けに解説しました。
慣れない人には最初はよく分からないかもしれませんが、とにかく触ってみることです。
WEBツールサポートやコンサル時には皆さんの環境やスキルに合わせて、こういった使い方を紹介しています。
カラーの知識のある方やハンドメイドなどされている方なら、もっと色使いなどセンスのいいものを作ることができると思います。
ぜひ作品を背景写真に取り入れて作ってみてください。